I found this Quick Tip on Cameron's Blog FLIP. Some really good stuff talking about overlap, getting a sense of weight, this is huge.
____________________________________________
____________________________________________
Once we have good story, good poses and all the basics down nice and strong - some good overlapping action ( or "follow-through" or some people occasionally confuse this with"secondary action" ) can really add that beautiful organic movement to our animation. When its easy to animate, it can be a lot of fun, but sometimes it can cause real headaches when we have complex movement, or varying timing.
There is a quick trick that helps you to think about overlap in a structured way. I'm not saying when or where to use it, I just mean the technicalities of where body parts should be at what time, depending on movement. Its only a quick trick and so doesn't by any means create beautifully complex ( or accurate ) overlap, but it does give you a good starting point to work more detail into.
Ok so here's the tip:
This a simple chain of cubes animated with joints ( only the first joint is animated ). There is translation and rotation movement that we will need to figure out the overlap shapes for. ( note this is just a chain of cubes to show the idea clearly, normally we would be doing this on a spine, a head, an arm, a tentacle, a limp body part... anything! you get the idea ):
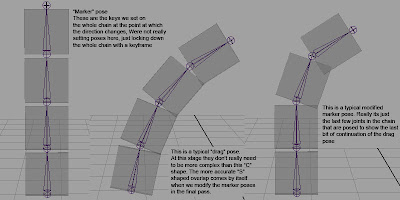
The basic idea of this tip, and the foundation that makes it all work, is to set keys on the whole chain when it changes direction. So if you look at the video below, I added a motion trail to show you the path of the boxes, and you can clearly see the places where the direction of movement changes. So at these points, I am not setting any poses or changing anything - just simply keying all the joints in the chain in a relativley straight pose. On the section where the chain is "flapping", I am doing the same thing - keying the whole thing when it starts to flap in the other direction. These are the "marker" keys:
Now to start the overlap, all I have to do is to set "drag" poses between the keys I already set. So I am thinking about how much the chain will bend depending on the force, thats all really, and putting this pose half way between the marker keys I set already. You can see that pretty much straight away the effect is starting to look good ( note that in these poses, the whole chain is keyed too, just like a marker pose ):
For the final part we now go and alter our marker keys. The idea is that really they would not be straight at this point, the last few joints in the chain would still be dragging a little. So all I did in this example was added a bit of lag to the last two boxes in the chain, on the marker keys. This adds the final bit of polish. Note that I am not adding any extra keys, all we are working
with are our original marker keys, and any keys we set halfway between each marker key:

A few extra points:
So the best thing about this is the workflow. I spent no more that 10 minutes on this example, and the overlap is clean, fluid and the keys are simple and organized. I also didn't have to get too confused thinking about force and drag, because the marker keys serve as a "reset" point to stop things getting jumbled. Its good to note that what makes this work well is good "halfway drag poses", and careful reposing of the last few joints on the marker keys for the final pass.
This is meant to be a quick method, and is not really applicable for very soft things like cartoony tails or hair - or things that have a lot of drag. However even for these situations it serves as a great starting point. I tend to use this method on torso overlap, head overlap and generally for showing weight across the board. Of course, the amount of softness or overlap is decided by you, and will depend on how carefully you pose your halfway keys and how you modify those marker poses at the end.
Just to mention quickly - the "marker" poses that were straight in this example do not have to be straight in animation. Your character will often be doing an underlying action, and your marker poses will not be straight. The key thing to remember is to key the objects at the point at which they change direction... thats the basis of this idea.

Cause JSmith has a fabulous eye for smart tips!!!
ReplyDelete